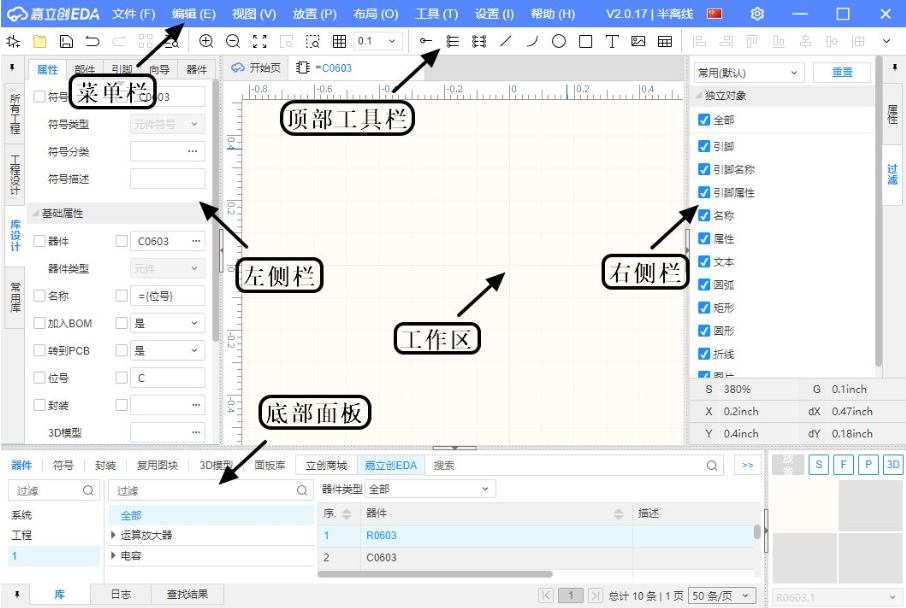
嘉立创EDA元件库开发环境及设计介绍



0 评论
1716 浏览
2023-04-28 11:28:57
文章
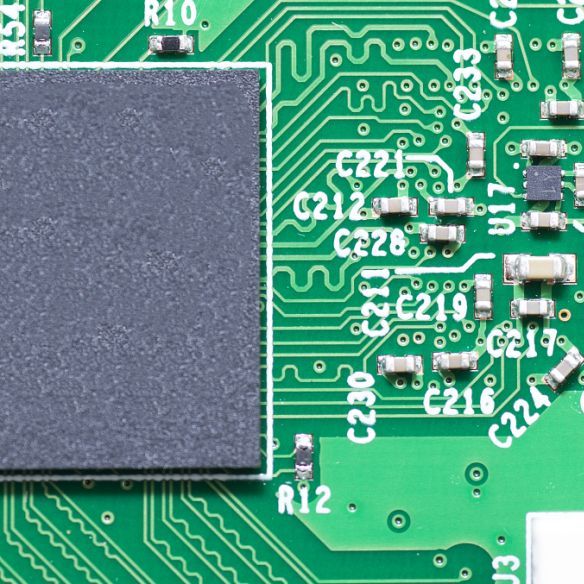
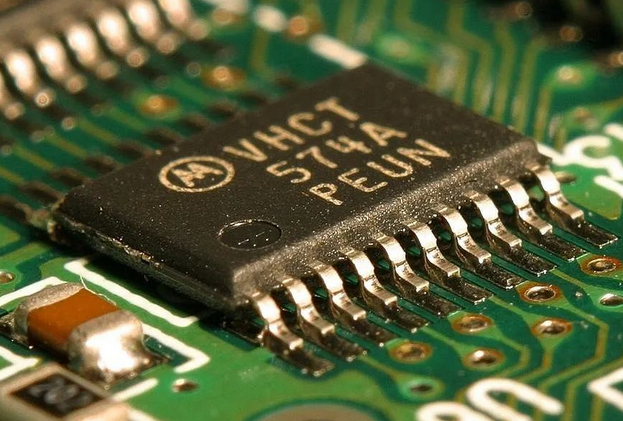
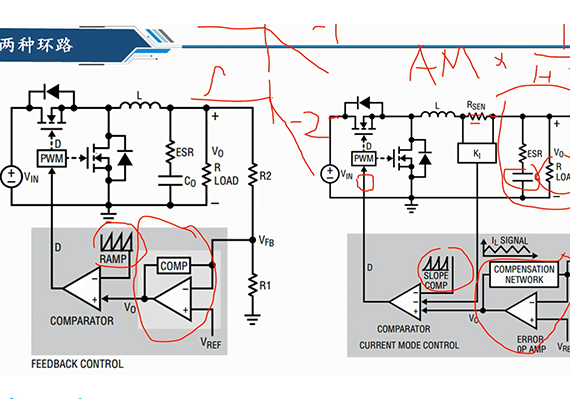
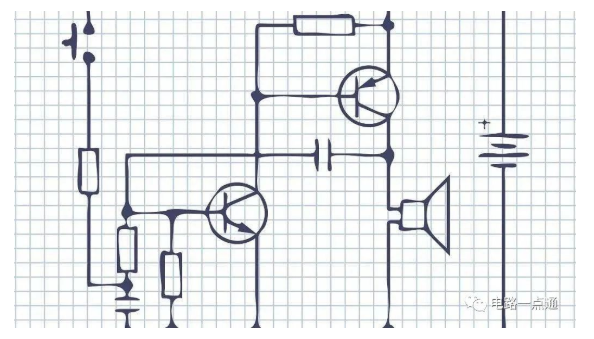
一个PCB电路图竟蕴含这么多大道理



0 评论
1666 浏览
2022-06-14 09:28:40
文章
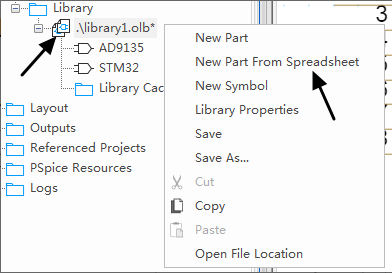
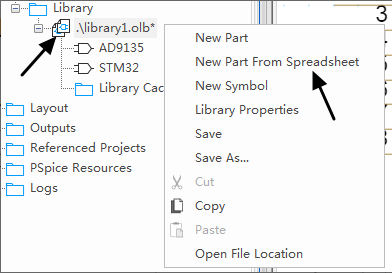
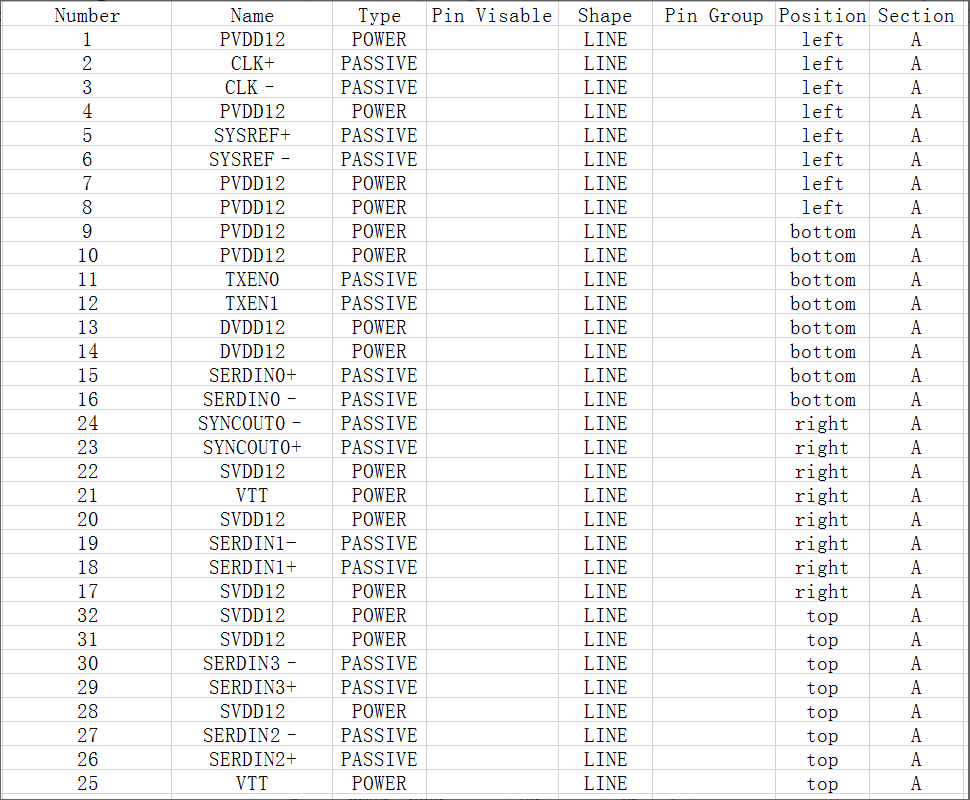
orcad软件通过Excel表格创建元器件



0 评论
3350 浏览
2022-06-07 09:56:28
文章
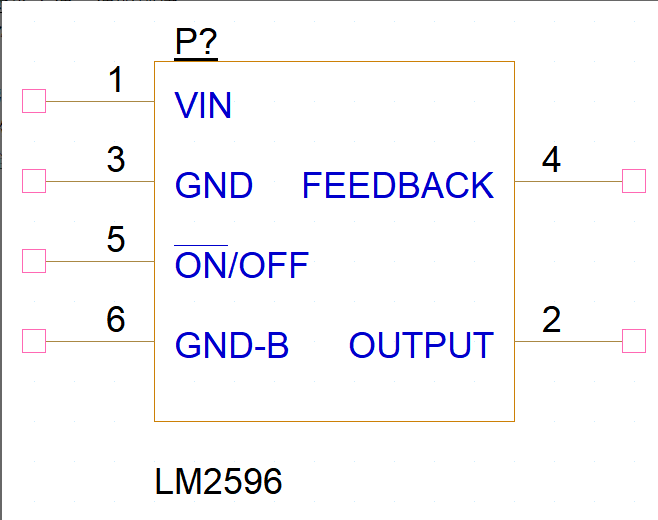
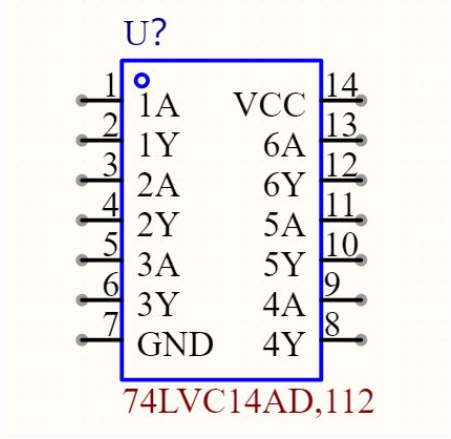
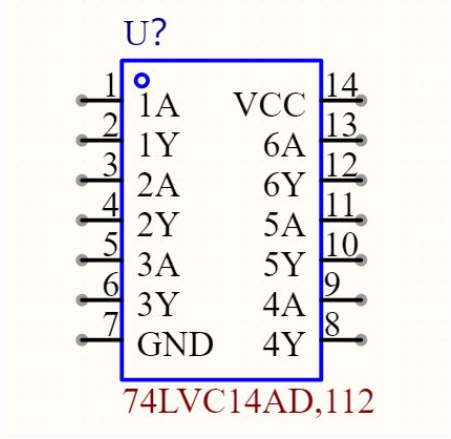
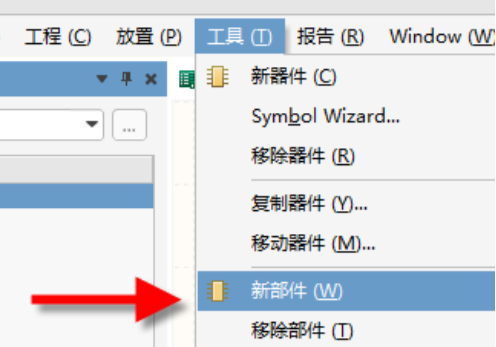
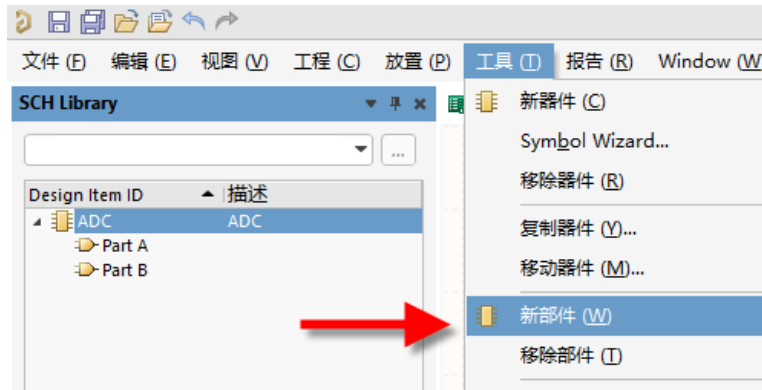
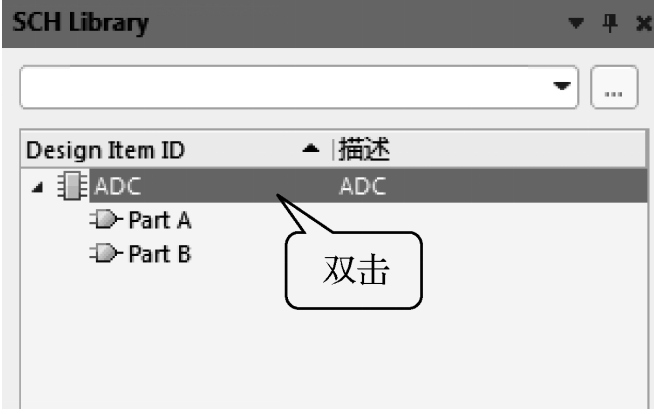
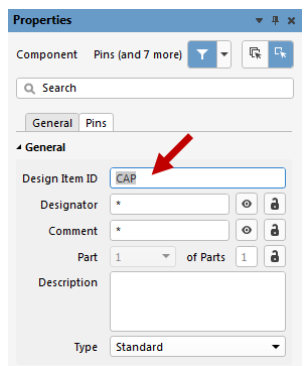
Altium Designer多部件原理图库/元件库的创建



0 评论
3325 浏览
2022-05-12 23:14:39
文章
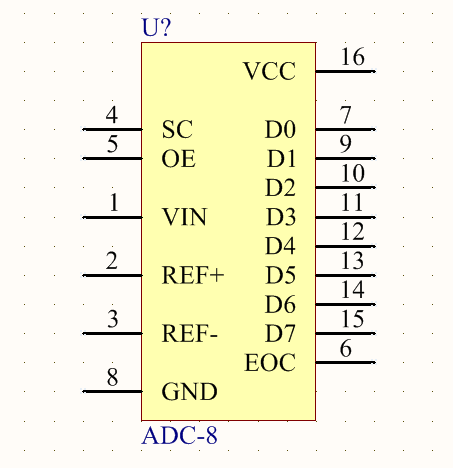
Altium Designer创建一个单部件元件符号



0 评论
4703 浏览
2022-05-12 23:12:12
文章
原理库的创建及元件符号的新建



0 评论
2701 浏览
2020-10-29 10:32:34
文章



 2024-05-16 15:32:24
2024-05-16 15:32:24