凡亿教育-可可
凡事用心,一起进步打开APP
公司名片HTML5 Web Socket API
浏览量:441
2024-01-30 17:37:10
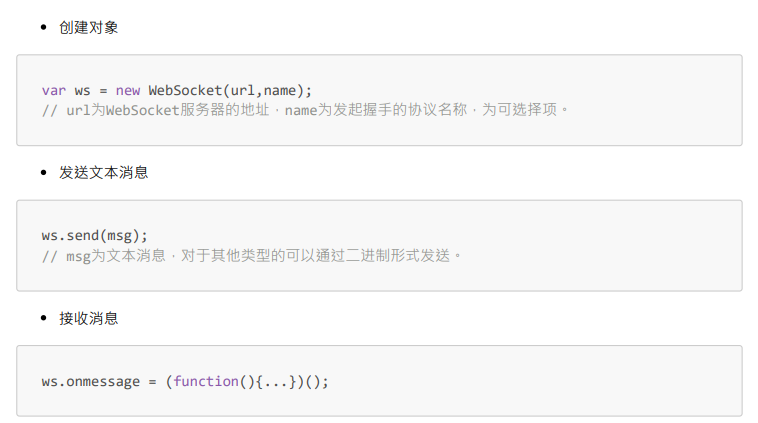
创建对象
var ws = new WebSocket(url,name);
// url为WebSocket服务器的地址,name为发起握⼿的协议名称,为可选择项。
发送文本消息
ws.send(msg); // msg为文本消息,对于其他类型的可以通过⼆进制形式发送。
接收消息
ws.onmessage = (function(){...})();
错误处理
ws.onerror = (function(){...})();
关闭连接
ws.close();

声明:本网站所收集的部分公开资料来源于互联网,转载的目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。仅供学习交流使用,不构成商业目的。版权归原作者所有,如果您发现网站上有侵犯您的知识产权的作品,请与我们取得联系,我们会及时删除。
侵权投诉
下一篇 coap